Mobile-First: Impulsa tu Negocio con una Experiencia Web Óptima en Dispositivos Móviles
Adoptar un enfoque Mobile-First no solo mejora la satisfacción del usuario, sino que también ayuda a mejorar el posicionamiento en motores de búsqueda. Google favorece a los sitios que ofrecen una experiencia móvil óptima, y esto puede traducirse en una mayor visibilidad, más tráfico y un aumento en las conversiones. En esta guía, exploraremos en profundidad cómo optimizar tu sitio web para móviles y sacar el máximo provecho de la optimización SEO en dispositivos móviles.
Con el auge del tráfico móvil, el diseño Mobile-First se ha vuelto esencial para las empresas que desean mantenerse competitivas en línea. Actualmente, más del 50% del tráfico en línea proviene de smartphones y tablets, lo que hace fundamental optimizar la experiencia de usuario en dispositivos móviles para atraer, retener y convertir visitantes en clientes.

Índice de Contenidos-
- ¿Por Qué Es Importante el Enfoque Mobile-First?
- Cambios en los Hábitos de Consumo Digital
- Impacto en el SEO y Posicionamiento Web
- Ventajas de Mobile-First
- Elementos Clave para una Experiencia Móvil Excepcional
- 1. Velocidad de Carga y Rendimiento
- 2. Diseño Web Responsivo y Adaptable
- 3. Navegación Intuitiva en Pantallas Pequeñas
- Estrategias de Conversión para Dispositivos Móviles
- 1. Potencia tus Llamadas a la Acción (CTA) Móviles
- 2. Optimiza los Formularios para Dispositivos Móviles
- 3. Facilita el Proceso de Compra
- Herramientas y Tecnologías para la Optimización Móvil
- Casos de Éxito en Implementación Mobile-First
- Preguntas Frecuentes
- 1. ¿Qué es Mobile-First?FAQ
- 2. ¿Cuánto tiempo tarda en notarse la optimización SEO en móviles?
- 3. ¿Cuál es la diferencia entre diseño responsive y adaptativo?
- 4. ¿Es suficiente con solo un diseño responsive?
- 5. ¿Qué factores debo priorizar al optimizar para móviles?
¿Por Qué Es Importante el Enfoque Mobile-First?
Cambios en los Hábitos de Consumo Digital
El uso de dispositivos móviles ha crecido exponencialmente. Hoy en día, el 80% de las personas acceden a Internet principalmente desde sus smartphones. Este cambio en el comportamiento del usuario obliga a las empresas a diseñar sus sitios pensando primero en dispositivos móviles y luego en versiones de escritorio.
Impacto en el SEO y Posicionamiento Web
Google utiliza un sistema de indexación llamado Mobile-First Indexing, que evalúa primero la versión móvil de un sitio web. Esto significa que una web optimizada para móviles es crucial para el SEO. Una buena optimización reduce la tasa de rebote, aumenta el tiempo de permanencia y mejora el posicionamiento.
Ventajas de Mobile-First
- Mejor experiencia de usuario: Los sitios diseñados para móviles ofrecen una experiencia más cómoda y accesible.
- Mayor tiempo de permanencia: Un sitio móvil optimizado puede aumentar el tiempo que los usuarios pasan en tu página.
- Aumento en conversiones: Facilitar la navegación y optimizar el proceso de compra en móviles mejora las tasas de conversión.

Elementos Clave para una Experiencia Móvil Excepcional
Para implementar una estrategia Mobile-First efectiva, es fundamental considerar los siguientes elementos:
1. Velocidad de Carga y Rendimiento
La velocidad de carga es fundamental en dispositivos móviles, ya que los usuarios tienden a abandonar una página que tarda más de tres segundos en cargar.
Consejos para optimizar la velocidad de carga:
- Optimiza las imágenes: Usa formatos ligeros como WebP o JPEG y redimensiona las imágenes para que no pesen más de lo necesario.
- Minimiza el código: Elimina cualquier código innecesario (JavaScript, CSS) que pueda ralentizar tu página.
- Utiliza un CDN: Una Red de Distribución de Contenidos (CDN) puede ayudar a cargar contenido más rápido.
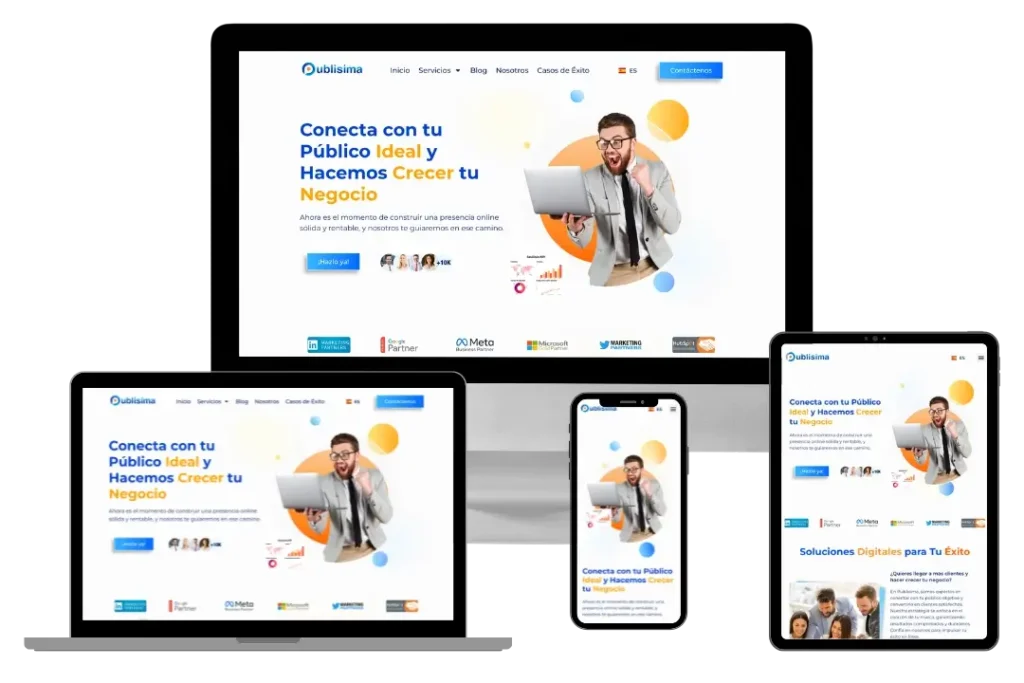
2. Diseño Web Responsivo y Adaptable
Un diseño web responsivo permite que tu sitio se ajuste automáticamente al tamaño de pantalla del dispositivo en el que se visualiza, proporcionando una experiencia uniforme y amigable.
Ventajas del diseño responsivo:
- Simplifica el mantenimiento de un solo sitio que se adapta a todas las plataformas.
- Mejora el SEO, ya que es el tipo de diseño recomendado por Google.
3. Navegación Intuitiva en Pantallas Pequeñas
En un dispositivo móvil, la navegación debe ser simple y accesible. Utiliza menús desplegables y botones de tamaño adecuado para mejorar la usabilidad.
Puntos clave para mejorar la navegación:
- Tamaño de los botones: Asegúrate de que los botones sean lo suficientemente grandes y estén separados para evitar clics accidentales.
- Menús simplificados: Utiliza menús con pocas opciones y una jerarquía clara.
- Contenido conciso: La información debe ser clara y breve.
Estrategias de Conversión para Dispositivos Móviles
Para convertir visitantes en clientes en dispositivos móviles, es esencial aplicar ciertas técnicas que faciliten la conversión.
1. Potencia tus Llamadas a la Acción (CTA) Móviles
Las llamadas a la acción deben ser visibles, fáciles de tocar y claras. Prueba diferentes ubicaciones, tamaños y textos para ver cuál funciona mejor en la versión móvil.
Tips:
- Coloca los CTA en un lugar visible en la pantalla.
- Usa un lenguaje claro y directo, como «Comprar ahora» o «Descargar gratis».
- Asegúrate de que el botón sea fácil de identificar y no esté rodeado de distracciones.
2. Optimiza los Formularios para Dispositivos Móviles
Los formularios en dispositivos móviles deben ser cortos y fáciles de completar. Utiliza teclados numéricos para campos específicos y reduce al mínimo el número de pasos.
Consejos de optimización de formularios:
- Reduce los campos del formulario a la información esencial.
- Usa formatos de entrada que optimicen la experiencia, como teclados numéricos para números de teléfono.
- Evita que el usuario tenga que desplazarse para completar el formulario.
3. Facilita el Proceso de Compra
Reducir la fricción en el proceso de compra es fundamental para las conversiones. Asegúrate de que los pasos de pago sean intuitivos y simplificados.
Ejemplo: Asegúrate de que los métodos de pago estén optimizados para dispositivos móviles, permitiendo el pago rápido y seguro.
Herramientas y Tecnologías para la Optimización Móvil
Para que tu sitio funcione bien en celulares y tablets, existen herramientas y tecnologías fáciles de usar que no requieren experiencia técnica avanzada.
Pruebas para Móviles
Asegúrate de que tu sitio sea fácil de navegar en dispositivos móviles usando herramientas como Prueba de Compatibilidad con Móviles de Google. Esta herramienta gratuita te ayuda a verificar si tu sitio está optimizado para móviles, detectando problemas de navegación o velocidad de carga que podrías corregir.
Diseño Adaptable
Para que tu sitio se ajuste automáticamente a distintas pantallas (desde un celular hasta una computadora), existen plantillas de diseño adaptables. Estas plantillas hacen que tu sitio se vea bien en cualquier dispositivo sin necesidad de diseñar versiones distintas, ahorrando tiempo y mejorando la experiencia de tus visitantes.
Herramientas de Análisis para Móviles
Saber cómo interactúan los usuarios móviles con tu sitio es clave para optimizarlo. Herramientas como Google Analytics te muestran cuánto tiempo pasan los usuarios en cada página, qué secciones visitan y qué tan rápido carga tu sitio. Con esta información, puedes hacer ajustes para mejorar la experiencia y asegurarte de que tu sitio cumple con las expectativas de los usuarios.
Casos de Éxito en Implementación Mobile-First
Empresas líderes han demostrado el valor de una estrategia Mobile-First al mejorar tanto sus métricas de tráfico como sus conversiones. Algunos ejemplos incluyen:
- Starbucks rediseñó su app móvil para mejorar la experiencia de pedido y pago, lo cual resultó en un aumento del 95% en sus ventas a través de la app.
- The Guardian adoptó un enfoque Mobile-First en su sitio web, incrementando su tráfico móvil en un 44% y mejorando sus tasas de conversión en un 29%.
- Airbnb también rediseñó su sitio web y aplicaciones móviles con un enfoque Mobile-First, logrando un aumento del 20% en las reservas realizadas desde dispositivos móviles.
Preguntas Frecuentes
1. ¿Qué es Mobile-First?FAQ
El enfoque Mobile-First es una estrategia de diseño web donde la versión móvil de un sitio es prioritaria. Esto mejora la experiencia del usuario en dispositivos móviles y ayuda a optimizar el sitio para el SEO.
2. ¿Cuánto tiempo tarda en notarse la optimización SEO en móviles?
Generalmente, los cambios en el SEO pueden tardar entre 3 a 6 meses en reflejarse en los rankings de búsqueda, aunque factores como la competencia y la frecuencia de las actualizaciones en tu sitio pueden afectar este tiempo.
3. ¿Cuál es la diferencia entre diseño responsive y adaptativo?
El diseño responsive ajusta automáticamente los elementos de una página al tamaño de la pantalla, mientras que el adaptativo implica crear versiones específicas de la página para diferentes dispositivos.
4. ¿Es suficiente con solo un diseño responsive?
Un diseño responsive es esencial, pero también es importante optimizar el contenido, la velocidad y la usabilidad para obtener los mejores resultados en dispositivos móviles.
5. ¿Qué factores debo priorizar al optimizar para móviles?
Es recomendable centrarse en la velocidad de carga, la legibilidad, la facilidad de navegación y en una estructura optimizada de contenido.bién ayuda a aumentar el tiempo de permanencia, reducir la tasa de rebote y maximizar las tasas de conversión.
Conclusión
IImplementar un enfoque Mobile-First es la clave para impulsar el crecimiento de tu negocio en el entorno digital. Al optimizar tu sitio web para dispositivos móviles, mejoras la experiencia del usuario y aumentas tus posibilidades de alcanzar mejores posiciones en los motores de búsqueda.
Publicaciones recientes
About Laura Sánchez
Especialista en marketing digital con experiencia en SEO, SEM y diseño web. Comparte estrategias y consejos prácticos para ayudar a pymes y emprendedores a crecer en internet.
View all posts by Laura Sánchez